Request API
API management platform for New York University IT
UX research, UI/UX Design, Web Redesign
About Request API
Request API is a digital system for web developers, app builders, and technician to request the API data from New York University. In order to make the requesting process faster, clear, and more efficiency, We have redesigned the requesting process and interface with a better user experience.
My role: Product Designer, User Experience Designer/Researcher
Problem - Original Requesting Process
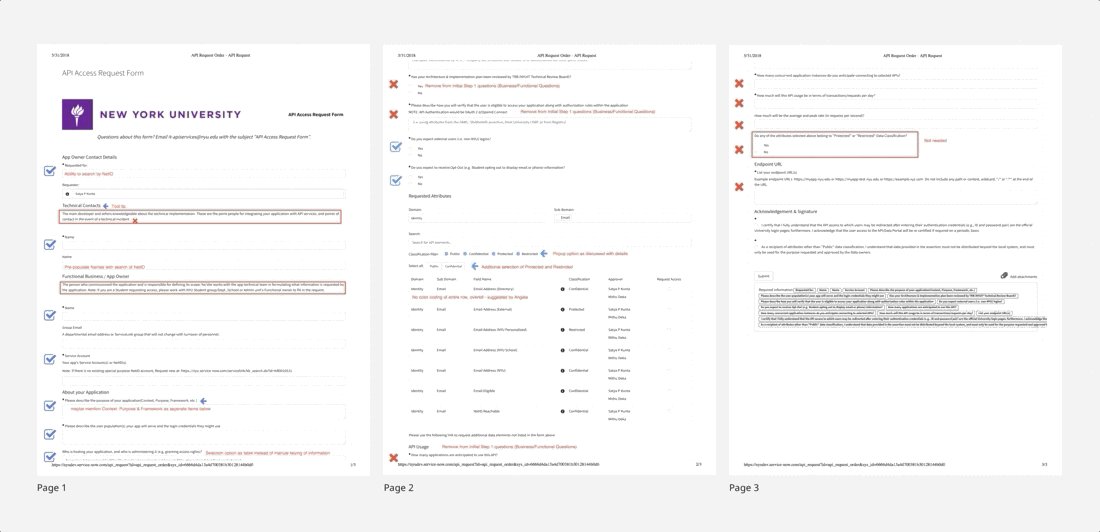
Request API is a digital system designed for the internal community of NYU. In order to request internal data from NYU’s API request system, the users had to go through a unintuitive form. Not only was it a pain to fill this form out, but user's often complained that once they submitted a request, there was no way to track status of their request or to know if and why their request got rejected.
The current system was leading to poor management of data, lacked appropriate input options, was not smart to pre-populate obvious data and lacked options to filter data as per priority. There were also some usability issues with the form as reported by current users documented below.
Request API Users
After gather requirement from client meeting, We conducted informal interview with 10+users and made fly-on the wall observation. With this part of the process, we were in a much better position to be able to empathize with the exact role of users of this product and their pain points.
Current process Workflow
This is the complete process cycle of requesting API from user to data owner’s approval/decline respond, and finally approve by MuleSoft.
Key Insights
I summarized the key problems that need a solution from the current API request experience flow.
Drop down menu : The system contain over 100 different schools’s API data for requesting
Confusing Information: Domain and Subdomain is way too confusing for users to select.
Demarcation: The demarcation of the requesting process is either repetitive/ lack.
Redesign the system - User Journey
We created a workflow mapping all the stakeholders with different touch points of the system design with some recommendations to make the process efficient.
Current flow critique and lo-fi prototype
mid-fi fidelity wireframes
Usability testing
There were minor design and front-end changes in the form that were identified through this session which we took care of while development of the form. I further designed other deliverables of this system. An important user need that was identified through the usability testing session was for them to be able to get timely communication about the status of their request and be able to track their requests.